Tujuannya menyisipkan arahan schema markup pada arahan html halaman blog ialah semoga mesin pencari menyerupai yahoo bing maupun google lebih gampang memahami maksud yang terdapat di sebuah halaman blog, bukan hanya sekedar goresan pena saja, sehingga mesin pencari sanggup menunjukkan hasil pencarian yang lebih informatif terhadap pengguna.
Aturan penulisan Struktur data atau schema markup untuk sebuah halaman situs mempunyai standar penulisan khusus, arahan schema markup yang dipakai ketika ini ialah hasil kerjasama kerja sama perusahaan mesin pencari terpopuler di dunia yaitu google, yandex, yahoo dan bing dengan communitas terbuka, acuan legkap mengenai cara penulisan dan perintah penulisannya di publikasikan di situs schema.org
Saat ini blog-blog sudah banyak melibatkan schema markup pada struktur kodenya, bahkan bukan hanya dipakai untuk acuan mesin pencari saja, media umum facebook twitter dan google+ memakai gosip struktur data schema markup untuk gosip ketika pengguna melaksanakan share di media umum tersebut.
Agar schema org sanggup berfungsi dengan baik, maka anda harus sanggup memastikan bahwa struktur data schema markup pada arahan halaman blog anda tidak error dan strukturnya tertata dengan baik dan benar.
Cara Mengecek Struktur data schema markup blog
Cara mengencek apakah struktur data schema markup blog anda dalam keadaan baik atau error anda bisa memakai tool khusus yang disediakan oleh google, silahkan buka situshttps://search.google.com/structured-data/testing-tool,lalu masukan alamat blog anda, bisa alamat homepage atau alamat artikel, lalu silahkan jalankan test.
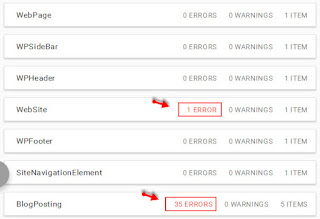
Anda akan disajikan gosip struktur data schema markup yang dimiliki oleh halaman blog anda, kurang lebih mungkin akan menyerupai tampilan gambar di bawah ini:
Untuk blog aku pribdi ditemuka error di potongan BlogPosting dan Website, kita coba klik yang di potongan blogposting, maka ditemukan adanya error menyerupai gambar di bawah ini:
Itu artinya struktur data schema markup untuk halaman blog tersebut perlu diperbaiki.
Cara Memperbaiki Kesalahan (Error) Struktur data schema markup pada blog
Anda bisa menemukan aneka macam error struktur data, error yang muncul bisa saja berbeda antara satu blog dengan blog lainnya, beberapa yang sering ditemukan menyerupai tampilan di atas, bila kebetulan anda menemukan error-error menyerupai di atas anda bisa memperbaikinya dengan langkah-langkah di bawah ini:1. Mengatasi Error di potongan item type "WebSite"
Jika anda menemukan error di potongan itemtype website, cara memperbaikinya ialah sebagai berikut:cari arahan </head pada template blog anda, lalu masukan arahan di bawah ini sebelum arahan </head
<b:if cond='data:blog.pageType != "error_page"'>
<script type='application/ld+json'>{ "@context": "http://schema.org", "@type": "WebSite", "url": "<data:blog.homepageUrl/>", "potentialAction": { "@type": "SearchAction", "target": "<data:blog.homepageUrl/>?q={search_term}", "query-input": "required name=search_term" } }</script>
</b:if>
2. Mengatasi Error strukturdata pada "author"
Nilai propery "author" bisa kita isi dengan nama author atau penulis artikel postingan yang bersangkutan, bila di dalam halaman artikel blog anda anda menampilkan author, maka pada arahan HTML untuk author bisa kita sisipkan arahan schema markup untuk author.Pada arahan html blog anda silahkan cari arahan di bawah ini:
<b:if cond='data:post.authorProfileUrl'>Kemudian ubah menjadi:
<a class='g-profile' expr:href='data:post.authorProfileUrl' rel='author' title='author profile'>
<data:post.author/>
</a>
<b:else/>
<b:if cond='data:post.authorProfileUrl'>Jika halaman blog anda tidak menampilkan author maka anda bisa membuatnya sendiri:
<span class='fn' itemprop='author' itemscope='itemscope' itemtype='http://schema.org/Person'>
<meta expr:content='data:post.authorProfileUrl' itemprop='url'/>
<a class='g-profile' expr:href='data:post.authorProfileUrl' rel='author' title='author profile'>
<span itemprop='name'><data:post.author/></span>
</a>
</span>
<b:else/>
Silahkan cari kode:
<article class='post hentry' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>lalu tambahkan di bawahnya arahan berikut:
<article class='post hentry' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
<span itemprop='author' itemscope='itemscope' itemtype='http://schema.org/Person'>
<meta expr:content='data:post.authorProfileUrl' itemprop='url'/>
<meta expr:content='data:post.author' itemprop='name' />
</span>
Jika seting di atas benar maka tampilan struktur data untuk "author" akan terlihat menyerupai gambar di bawah ini:
3. Mengatasi Error Pada "datePublished" dan "dateModified"
Struktur data untuk item "datePublished" harus diisi dengan tanggal penerbitkan artikel, sedangkan dateModified bisa diisi dengan tanggal modifikasi artikel tersebut, bila didalam halaman artikel blog anda menampilkan tanggal penerbitan artikel maka kita bisa sisipkan datePublished dan dateModified pada arahan HTML untuk tanggal artikel tersebut.<time class='timestamp-link' expr:content='data:post.timestampISO8601'><data:post.timestamp/></time>
Kemudian ubah menjadi:
<time class='timestamp-link' expr:content='data:post.timestampISO8601' itemprop='datePublished dateModified'><data:post.timestamp/></time>
4. Mengatasi Error Pada strukturdata "image"
Nilai untuk struktur data property "image" harus berisi url gambar, bila di dalam artiktikel disisipkan image, maka url gambar tersebut bisa kita gunakan untuk nilai property "image".Cari arahan berikut:
<article class='post hentry' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
Kemudian tambahkan arahan di bawah ini sempurna sehabis arahan di atas menjadi:
<article class='post hentry' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>Sebenarnya arahan di atas bisa anda tambahkan dimana saja di dalam potongan artikel tapi harus berada di lingkup tag HTML dengan itemtype='http://schema.org/BlogPosting'
<b:if cond='data:post.firstImageUrl'>
<div itemprop='image' itemscope='itemscope' itemtype='https://schema.org/ImageObject'>
<meta expr:content='data:post.firstImageUrl' itemprop='url'/>
<meta content='320' itemprop='width'/>
<meta content='172' itemprop='height'/>
</div>
</b:if>
Kode diatas akan mengisi nilai "image" dengan url gambar pertama yang anda sisipkan pada artikel blog anda, Nilai untuk itempprop='widht' dan itemprop='height' bisa anda ubah sesuaikan dengan nilai ukuran gambar yang biasa anda gunakan pada artikel postinga.
Jika berhasil maka strukturdata schema untuk arahan di atas akan kelihatan menyerupai gambar di bawah ini:
5. Mengatasi Error struktur data "name" dan "headline"
item property "name" dan juga "headline" untuk itemtype='http://schema.org/BlogPosting', bisa kita isi dengan Judul artikel postingan yang bersangkutan, cara memperbaikinya ialah sebagai berikut:Cari tag HTML yang dipakai untuk membungkus judul artikel postingan blog anda, misal tag title di blog aku adalah:
<h1 class='post-title entry-title'>
<b:if cond='data:post.link or (data:post.url and data:blog.url != data:post.url)'>
<a expr:href='data:post.link ? data:post.link : data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</h1>
lalu kita ubah menjadi:
<h1 class='post-title entry-title' itemprop='headline name'>Jika benar maka anda akan melihat karenanya menyerupai tampilan di bawah ini:
<b:if cond='data:post.link or (data:post.url and data:blog.url != data:post.url)'>
<a expr:href='data:post.link ? data:post.link : data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</h1>
6. Mengatasi Error struktur data "publisher"
Apa itu publisher dan apa bedanya dengan author ?, publisher ialah pemegang hak paten dan penerbit seluruh postingan sedangkan author ialah penulis postingan.item property "publisher" harus memakai itemtype='https://schema.org/Organization' atau itemtype='https://schema.org/Person', dan item type ini mempunyai sub item property, name dan logo.
Untuk mengisi property ini aku biasanya memakai nama blog dan logo blog.
Cara memperbaikinya, cari tag html yang mempunyai itemtype='http://schema.org/BlogPosting'
Misal untuk blog aku adalah:
<div class='post hentry' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>Tambahkan di potongan bawah arahan menjadi:
<div class='post hentry' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
<span itemprop='publisher' itemscope='itemscope' itemtype='https://schema.org/Organization'>
<meta expr:content='data:blog.title' itemprop='name'/>
<span itemprop='logo' itemscope='itemscope' itemtype='https://schema.org/ImageObject'>
<meta content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjHvHSpindyNzAJZ9YXBi2QPt0P7YnjzlbhRC-XdhHcq0FXMsEuWn8JUQj_FnHjEM2pZ5oVxhyPMfBYzCflJ14FK_6ZnJSJZvk4JzglDT14X8G2rhHeM2r5b4obbQYqCIfkpuej2KK-8u0/s1600/pasien-bpjs.jpg' itemprop='url'/>
<meta content='146' itemprop='width'/>
<meta content='146' itemprop='height'/>
</span>
</span>
yang warna biru ialah url logo blog, silahkan anda ganti dengan url gambar untuk logo blog anda.
angka 146 diatas untuk itemprop='width' dan itemprop='height' anda bisa sesuaikan dengan ukuran logo blog anda.
Kode di atas bekerjsama bisa diletakan dimana saja namun harus tetap berada di lingkup tag html yang mempunyai itemtype='http://schema.org/BlogPosting'
7. Mengatasi Error Struktur data "mainEntityOfPage"
Item property "mainEntityOfPage" bisa kita isi dengan sebuah url atau creativeWork (webpage, article, dll)Jika menentukan url, kita bisa mengisinya dengan url artikel blog yang bersangkutan, bila menentukan creativeWork webPage, maka kita bisa memakai itemType='https://schema.org/WebPage' untuk tag HTML yang dipakai untuk item property tersebut.
Kita akan coba mengisi mainEntityOfPage dengan url artikel blog yang bersangkutan.
Jika anda tidak memakai link untuk judul artikel maka silahkan cari kode:
<div class='post hentry' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>lalu tambahkan di potongan bawahnya menjadi:
<div class='post hentry' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
<meta expr:content='data:post.url' itemprop='mainEntityOfPage' />
Jika kebetulan judul artikel postingan anda memakai link maka anda bisa menambahkan itemprop='mainEntityOfPage' pada tag HTML untuk link tersebut polanya akan menjadi:
<h1><a itemprop='mainEntityOfPage' href='xxx'>title</a></h1>
Jika berhasil maka akan terlihat menyerupai gambar di bawah ini:
Apakah Struktur data kuat untuk SEO?
Menurut Moz: Jika dikaitkan dengan seo hingga ketika ini efek schema markup pada rangking hasil pencaian masih menjadi perdebatan, masih dalam proses ekperimen dan hingga ketika ini kabarnya belum ada bukti yang sanggup meyakinkan bahwa keberadaan struktur data markup dalam struktur html halaman blog sanggup meningkatkan peringkat di hasil pencarian.Tapi ada indikasi bahwa cuplikan hasil pencarian dari gosip schema org yang terdapat di halaman blog sanggup meningkatkan click throught rate (CTR), akan lebih menarik pengguna untuk lebih mengklik judul di hasil pencarian.
Jika aku tidak terlambar mendapat gosip terbaru perihal schema markup ini, pernyataan yang sama di perkuat dari pihak google bahwa hingga ketika ini schema org belum dipakai sebagai google rangking faktor, tapi kemungkinan besar berdasarkan aku langsung schema org ada kemungkinan akan dipakai sebagai google rangking faktor di lalu hari.
Lantas Apa laba melibatkan struktur data schema markup pada arahan halaman blog?
Meskipun belum kuat ke seo, Keberadaan schema markup ini berdasarkan aku harus tetap kita libatkan di struktur htlm halaman blog, google menganjurkan blog untuk mempunyai struktur data schema markup untuk tujuan semoga mesin pencari lebih gampang menangkap maksud yang terkandung didalam halaman blog sehingga yang dipahami bukan hanya goresan pena saja, tetap mesin pencari akan memahami apa maksud setiap potongan goresan pena tersebut.Dengan melibatkan struktur data yang baik, maka index google akan lebih cepat dan lebih baik, serta mesin pencari akan bisa menunjukkan hasil pencarian dengan gosip yang lebih baik, dan itu artinya blog akan lebih gampang dikenali, walaupun dampaknya tidak secara instan sanggup kita rasakan
Khusus untuk publisher adsense Kita tau bukan bahwa terkadang bentuk penolakan google adsense ialah navigasi tidak jelas, ada kemungkinan penyebabnya ialah blog masih gres dan struktur data schema markup template yang dipakai tidak menunjukkan gosip keberadaan navigasi blog pada halaman tersebut.
Penutup
Perbaikan error pada schema markup memang sulit untuk disajikan sebab akan tergantung pada struktur HTML yang dipakai di template blog anda, dan mungkin saja struktur htmlnya berbeda, dengan memahami hukum main arahan schema markup bekerjsama sangat gampang sekali untuk mengakibatkan struktur blognya mendukung schema markup yang baik dan benar.Artikel perihal Panduan Cara Memperbaiki Error pada struktur data blog, setidaknya sanggup menunjukkan suplemen wawasan dan petunjuk kepada anda untuk memperbaiki kesalahan struktur data pada template blog anda. Sumber http://strukturkode.blogspot.com